谷歌浏览器怎么去掉默认焦点边框(input边框)?
番茄系统家园 · 2023-01-05 07:51:47
使用谷歌浏览器时,当鼠标焦点在文本输入框(input、textarea)时,谷歌浏览器默认会给它们加上边框,但我们有时并不需要这边框,所以要通过代码去掉。

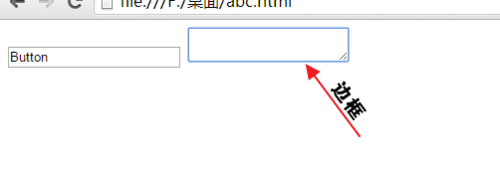
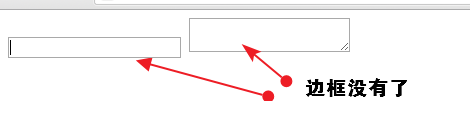
1、获得焦点时,默认会出现边框
复制内容到剪贴板

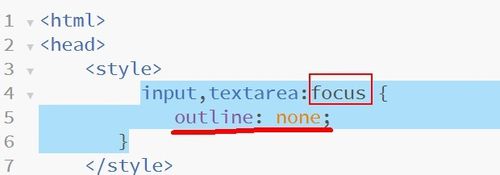
2、在CSS中用下面的代码可以去掉边框:
复制内容到剪贴板
- input,textarea:focus {
- outline: none;
- }


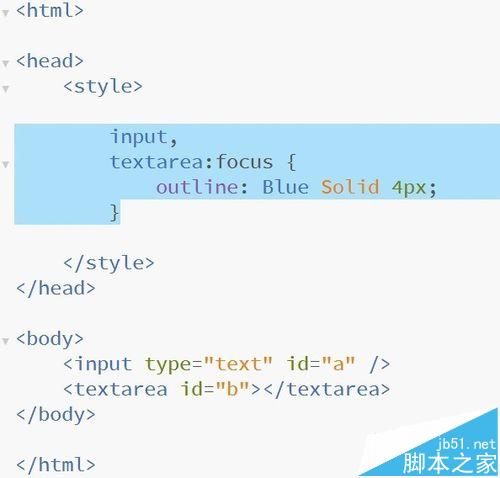
3、如果需要,可以给元素增加边框样式: input,textarea:focus { outline:Blue Solid 4px; } ,但要先去掉:input,textarea:focus {outline: none;}


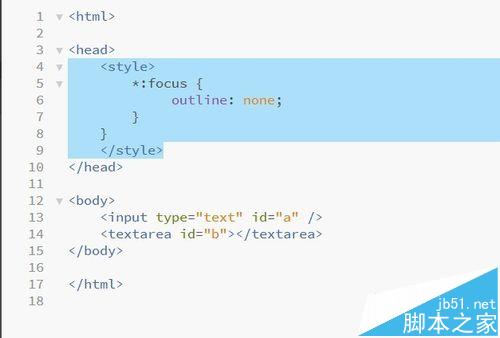
4、如果你想去掉所有默认边框可加入下面代码:
复制内容到剪贴板
- *:focus {
- outline: none;
- }

猜你喜欢
最新应用
热门应用